Diagrama de Gantt no FlowUp: como funciona e passo a passo para usar na prática
21 min de leitura | 06 de agosto 2018Gerenciar prazos, equipes e entregas exige muito mais do que uma planilha tradicional. Exige visibilidade, clareza e integração entre todos os envolvidos.
Por isso, o Diagrama de Gantt no FlowUp se consolidou como um dos recursos mais valorizados por gestores e equipes que buscam acompanhar seus projetos com precisão, agilidade e colaboração real.
Diferente das ferramentas manuais, que demandam atualizações constantes e aumentam o risco de erro, o Gantt do FlowUp automatiza cada etapa do processo.
Assim, você visualiza o andamento das tarefas em tempo real, identifica gargalos antes que causem atrasos e mantém toda a equipe perfeitamente alinhada do início ao fim.
Além disso, o recurso combina o planejamento visual do cronograma com a flexibilidade operacional que os times modernos precisam. Dessa forma, você distribui responsabilidades com clareza, ajusta prazos com agilidade e garante que cada etapa avance no ritmo certo, sem perder o controle do projeto como um todo.
Neste guia, você vai descobrir como aplicar o Diagrama de Gantt no FlowUp na prática, aprendendo passo a passo a:
- criar e organizar tarefas com eficiência;
- configurar dependências e marcos de forma precisa;
- acompanhar o progresso da equipe em tempo real;
- e aproveitar as últimas melhorias lançadas na ferramenta.
Ao longo da leitura, você também entenderá como recursos como duplicação de etapas, caminho crítico e integração com Kanban tornam o planejamento mais inteligente, previsível e colaborativo.
Em resumo, se você quer substituir planilhas manuais por um sistema automatizado, visual e integrado, o Diagrama de Gantt do FlowUp é a solução ideal para transformar o planejamento da sua equipe em resultados concretos e sustentáveis.
O que é o Diagrama de Gantt no FlowUp
O Diagrama de Gantt no FlowUp representa uma das maneiras mais eficazes e intuitivas de acompanhar o andamento dos projetos e manter toda a equipe alinhada em tempo real.
Esse formato transforma listas de tarefas em cronogramas visuais interativos, facilitando a compreensão das etapas, dos prazos e das dependências entre atividades.
Ao utilizar o Gantt, o gestor passa a enxergar o projeto como uma linha do tempo completa, onde cada tarefa aparece como uma barra colorida que indica a duração e o status de progresso. Dessa maneira, fica muito mais simples identificar gargalos, ajustar o planejamento e redistribuir atividades conforme o avanço do projeto.
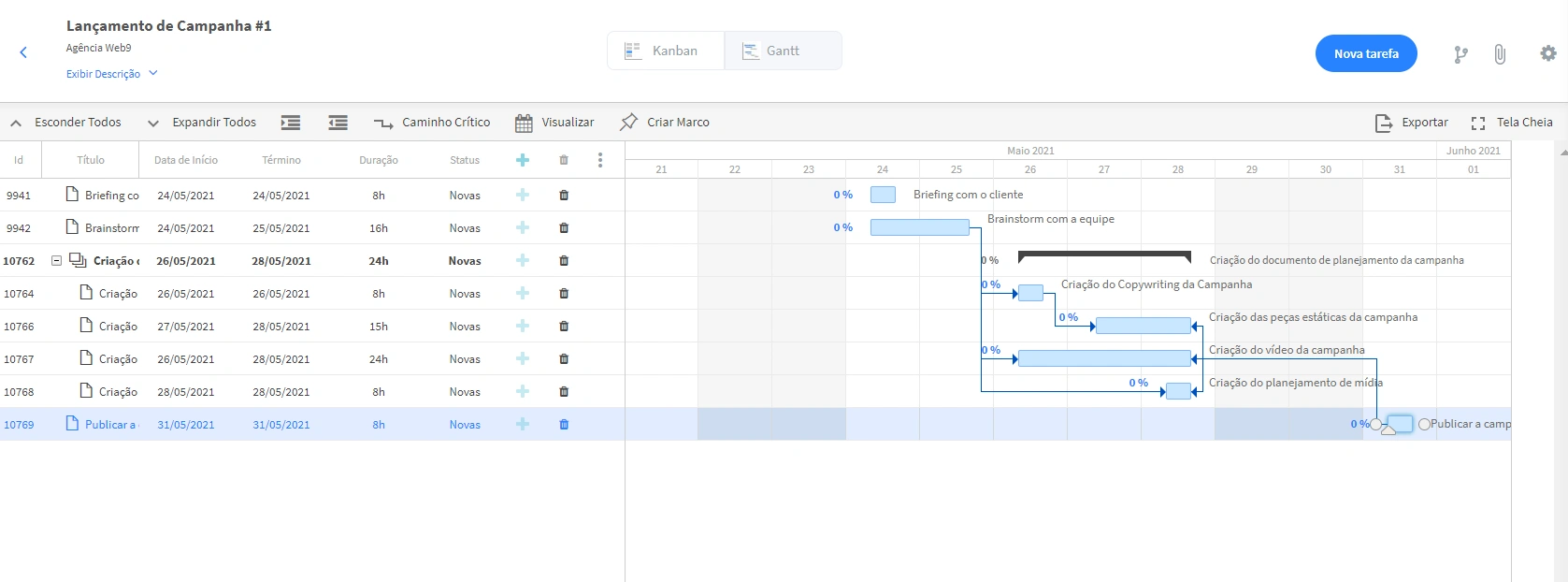
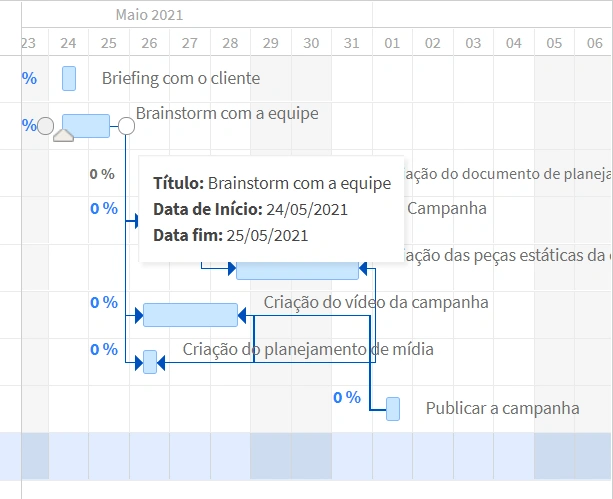
Confira a estrutura do gráfico no FlowUp na imagem abaixo:
No FlowUp, a estrutura do gráfico se divide em duas áreas complementares.
À esquerda, o usuário visualiza a lista de tarefas com informações detalhadas, como título, responsável, duração e percentual de conclusão. Enquanto isso, à direita, o cronograma exibe as barras de tempo alinhadas às datas definidas, o que possibilita uma leitura imediata do que está em andamento, do que ainda está pendente e do que já foi concluído.
Além disso, o menu superior oferece diferentes modos de visualização — como Dias, Semanas ou Meses — para que cada usuário ajuste o nível de detalhe conforme a complexidade do projeto. Essa flexibilidade torna o Gantt ainda mais eficiente, especialmente em equipes que lidam com cronogramas longos ou projetos com muitas tarefas interligadas.
Consequentemente, o Diagrama de Gantt no FlowUp permite que cada membro da equipe compreenda com clareza o impacto do seu trabalho nas entregas coletivas.
Assim, o time colabora de forma mais integrada, reduz ruídos de comunicação e fortalece a previsibilidade das entregas, algo indispensável em ambientes de trabalho dinâmicos e multidisciplinares.
Saiba mais em: Diagrama de Gantt no FlowUp

Criando tarefas no Gantt
Depois de entender a estrutura geral do Diagrama de Gantt no FlowUp, o próximo passo é criar tarefas e visualizar como cada uma se encaixa no cronograma. Essa etapa é essencial, pois garante que todas as atividades fiquem organizadas de forma clara, conectada e fácil de acompanhar.
Para começar, basta clicar no botão “+” localizado ao lado de Status.
Em seguida, a tela de criação de tarefa será exibida com campos específicos do Gantt. Esse processo é simples, mas traz um grande ganho de precisão, já que o sistema gera automaticamente o prazo e a duração com base nas informações inseridas.
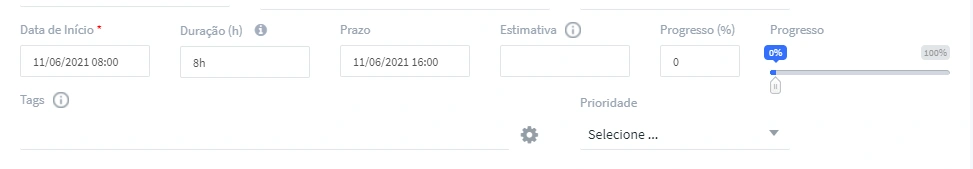
Os principais campos são:
- Data de Início: é obrigatória no Diagrama de Gantt, pois define o ponto de partida da tarefa no cronograma. Assim, o sistema consegue posicionar a barra corretamente na linha do tempo.
- Duração: determina quanto tempo a tarefa deve levar para ser concluída. Pode ser informada em horas (8h) ou dias (2d), dependendo da complexidade.
- Prazo: caso não seja inserido manualmente, o FlowUp calcula automaticamente com base na duração e na data de início.
- Progresso (%): mostra visualmente quanto da tarefa já foi realizado, permitindo acompanhar o avanço em tempo real.
Essa configuração inicial permite que o gestor tenha controle total sobre prazos e prioridades, sem precisar recorrer a planilhas externas ou cálculos manuais. Além disso, a atualização das informações é instantânea, garantindo que toda a equipe veja as mudanças no momento em que acontecem.

Outro ponto importante é que o FlowUp considera 8 horas como um dia útil de trabalho. Portanto, ao definir uma duração de 24h, o sistema entenderá que a tarefa ocupará três dias. Essa lógica pode ser ajustada nas configurações do projeto, permitindo adaptar o cronograma à rotina real da equipe.
Ao criar tarefas dessa forma, o gestor ganha previsibilidade, reduz atrasos e garante que cada entrega siga uma sequência lógica. E, com todas as informações centralizadas, o Diagrama de Gantt no FlowUp se torna uma ferramenta indispensável para quem busca agilidade e organização.
Trabalhando com tarefas-mãe e tarefas-filhas
Organizar um projeto de forma hierárquica é essencial para garantir clareza e controle sobre as entregas. No Diagrama de Gantt do FlowUp, isso é possível por meio das tarefas-mãe e tarefas-filhas, que estruturam as atividades de modo lógico e visual.
As tarefas-mãe representam etapas principais do projeto, enquanto as tarefas-filhas detalham as ações necessárias para concluir cada uma dessas fases. Essa relação hierárquica facilita o acompanhamento, já que o progresso das subtarefas impacta diretamente o avanço da tarefa principal.
Criar essa estrutura é simples.
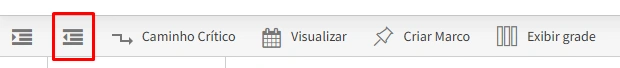
Basta selecionar uma tarefa e clicar em “Descer Nível”, localizado ao lado de “Subir Nível”, no menu superior. Assim, a tarefa escolhida passa a ser uma subtarefa (ou tarefa-filha) da que está logo acima.
Da mesma forma, é possível reverter essa hierarquia clicando em “Subir Nível”, tornando a tarefa independente novamente.
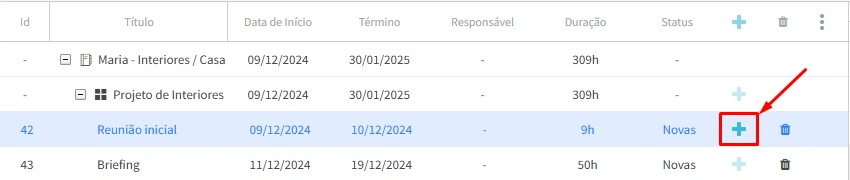
Outra maneira prática de criar tarefas-filhas é clicar no “+” que aparece ao lado de uma tarefa principal. O FlowUp cria automaticamente a nova subtarefa já vinculada àquela atividade.
Essa função agiliza o planejamento e ajuda a manter o projeto estruturado — especialmente em times grandes, com entregas interdependentes.



Essa funcionalidade traz uma série de benefícios. Por exemplo, ajuda a distribuir responsabilidades, visualizar dependências e entender rapidamente o impacto de cada ação no cronograma geral.
Além disso, torna o Diagrama de Gantt no FlowUp mais intuitivo e estratégico, transformando o planejamento em uma ferramenta dinâmica e colaborativa.
Criando dependências e caminho crítico
Um dos maiores diferenciais do Diagrama de Gantt no FlowUp é a possibilidade de criar dependências entre tarefas.
Esse recurso permite mostrar, de forma clara e visual, quais atividades precisam ser concluídas antes que outras possam começar. Assim, o gestor mantém total controle sobre o encadeamento das etapas e evita atrasos no cronograma.
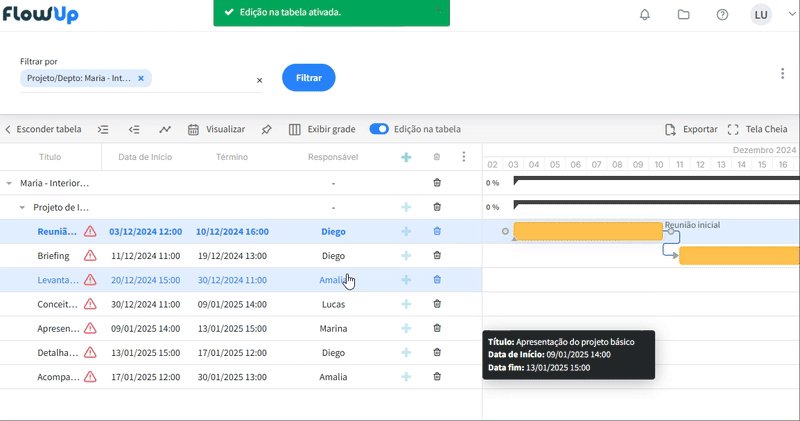
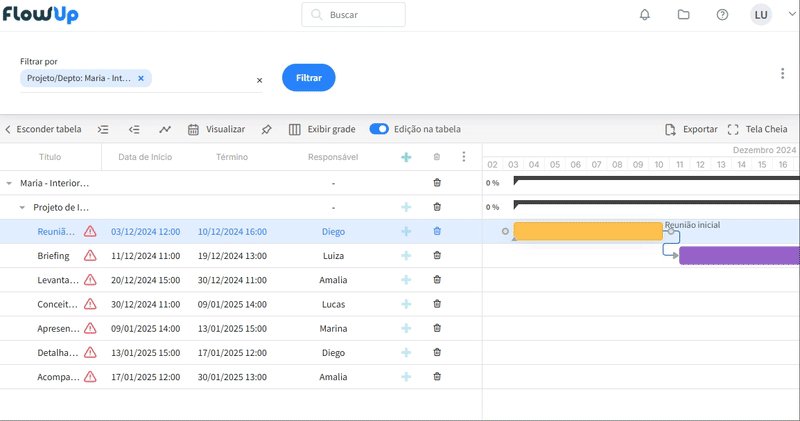
Para criar uma dependência, basta clicar no círculo que aparece no final da barra de uma tarefa e arrastar até o círculo inicial da próxima.
O FlowUp, de forma automática, cria uma linha de conexão entre elas — mostrando a relação de dependência e ajustando os prazos conforme necessário.
Isso garante que, caso uma tarefa atrase, as demais vinculadas também sejam atualizadas, mantendo o planejamento sempre coerente e atualizado.

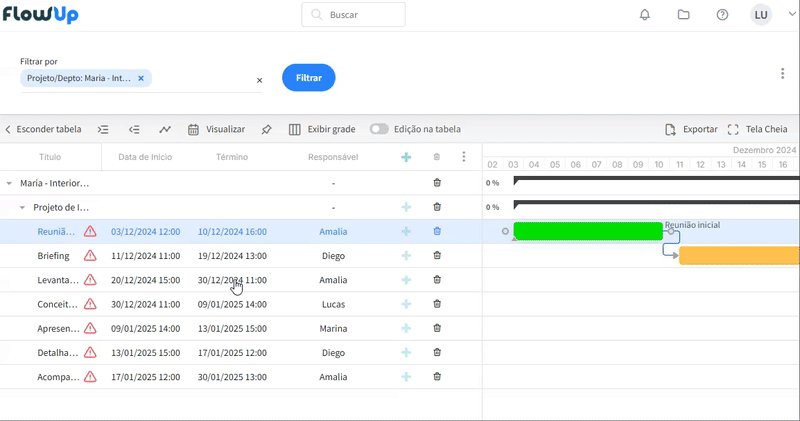
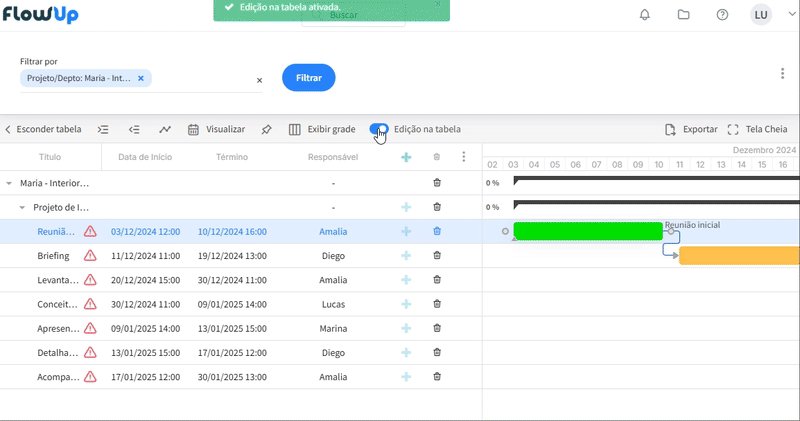
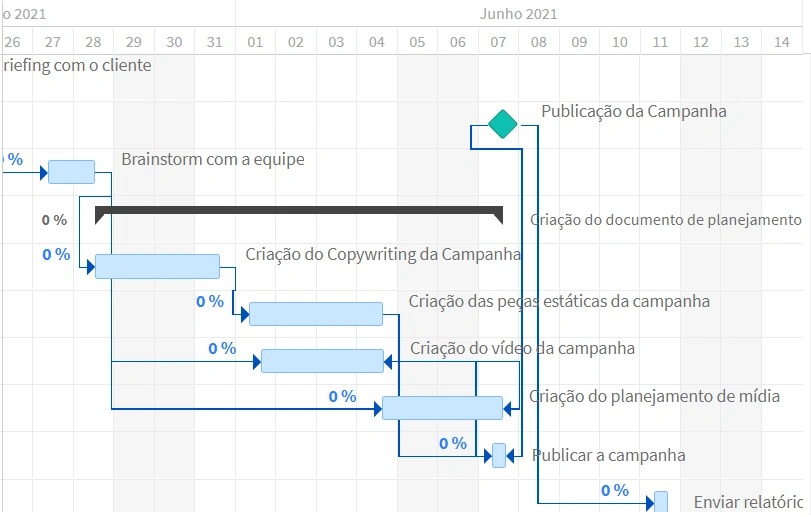
Além das conexões, o FlowUp também permite destacar o caminho crítico — o conjunto de tarefas que afetam diretamente o prazo final do projeto.
Para isso, basta clicar no botão “Caminho Crítico”, localizado no topo da tela. As tarefas críticas serão destacadas em vermelho, facilitando a identificação de pontos sensíveis e exigindo atenção especial da equipe.

Com esses recursos, o Diagrama de Gantt no FlowUp se transforma em muito mais do que um simples cronograma. Ele se torna um mapa interativo do projeto, permitindo visualizar as relações entre tarefas, prever riscos e agir proativamente antes que os prazos sejam comprometidos.
Esse nível de controle aumenta a previsibilidade, fortalece a colaboração entre áreas e assegura que o projeto avance dentro do tempo planejado — mesmo em cenários complexos e com múltiplos responsáveis.
Adicionando marcos e prazos importantes
Durante o desenvolvimento de um projeto, alguns prazos são tão relevantes que precisam de destaque especial. É para isso que servem os marcos no Diagrama de Gantt do FlowUp — eles representam momentos decisivos, como entregas, revisões ou etapas de aprovação, que orientam o ritmo de todo o cronograma.
Adicionar um marco é simples e rápido.
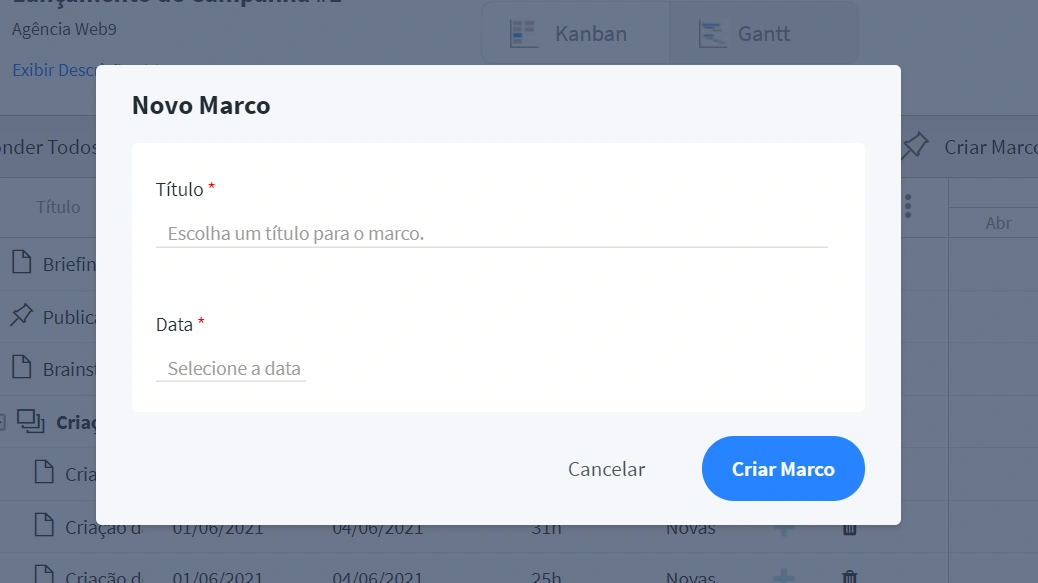
Basta clicar em “Criar Marco”, localizado no menu superior, e preencher as informações necessárias.
Você poderá incluir um título, uma data e, se desejar, uma breve descrição. Assim que o marco for criado, ele aparecerá no cronograma com o formato de losango verde, sinalizando um ponto de controle visual no projeto.

Além de destacar prazos estratégicos, os marcos ajudam a monitorar dependências e a alinharem expectativas entre clientes e equipe.
Por exemplo, se uma revisão estiver marcada para o dia 15, o gestor pode visualizar rapidamente se as tarefas anteriores estão no ritmo certo para garantir que o marco seja alcançado no tempo planejado.

Com essa funcionalidade, o gestor consegue manter o foco nos pontos críticos do projeto e tomar decisões com base em dados visuais e confiáveis.
Além disso, os marcos tornam as reuniões de acompanhamento mais objetivas, já que a equipe pode rapidamente identificar o que foi entregue, o que está em andamento e o que ainda precisa ser ajustado.
De forma prática e visual, o Diagrama de Gantt no FlowUp permite acompanhar os marcos do projeto com total clareza, fortalecendo a previsibilidade e a confiança na execução.
Exportando e visualizando o cronograma
Após configurar todas as tarefas, dependências e marcos, é importante garantir que o seu cronograma possa ser compartilhado e apresentado de forma clara. Pensando nisso, o FlowUp oferece recursos simples e eficazes para exportar e visualizar o Diagrama de Gantt em diferentes formatos.
Na parte superior da tela, você encontrará o botão “Exportar”.
Com apenas um clique, é possível gerar uma versão do cronograma em PDF, PNG ou MS Project. Essa funcionalidade é extremamente útil para enviar relatórios a clientes, compartilhar com parceiros externos ou até mesmo registrar uma cópia estática da linha do tempo do projeto.
Essas opções de exportação garantem flexibilidade e compatibilidade, pois permitem que o Gantt seja visualizado em diversas ferramentas e dispositivos. Além disso, as versões em PDF e PNG preservam o layout original, facilitando apresentações e documentações visuais.
Outro recurso que facilita a visualização é o modo de Tela Cheia.
Ao clicar na opção “Tela Cheia”, o FlowUp amplia automaticamente a visualização do Gantt, eliminando distrações e permitindo uma análise detalhada de todas as tarefas.
Para sair do modo expandido, basta pressionar “Esc” no teclado.
Dica extra: se o seu projeto possui muitas etapas ou dependências, o modo Tela Cheia é ideal para reuniões e apresentações. Ele ajuda a mostrar o panorama geral e, ao mesmo tempo, destacar pontos críticos que precisam de atenção imediata.
Esses recursos tornam o Diagrama de Gantt no FlowUp não apenas uma ferramenta de controle interno, mas também um instrumento de comunicação profissional, capaz de transmitir organização, transparência e segurança para todos os envolvidos no projeto.
Ao exportar e visualizar o cronograma dessa forma, o gestor garante que todos tenham acesso à mesma informação, no mesmo formato, evitando desalinhamentos e facilitando a tomada de decisão.
Duplicando etapas no Gantt
Gerar novas etapas de projeto pode ser um processo demorado — especialmente quando várias tarefas, dependências e configurações já estão bem estruturadas.
Pensando nisso, o FlowUp permite duplicar etapas completas do Diagrama de Gantt, mantendo todas as informações, conexões e formatações originais.
Esse recurso é extremamente útil para quem gerencia projetos com um padrão ou recorrentes, como implantações, campanhas ou obras com etapas semelhantes.
Em vez de criar tudo do zero, você pode replicar o modelo já configurado, economizando tempo e garantindo consistência em todo o planejamento.
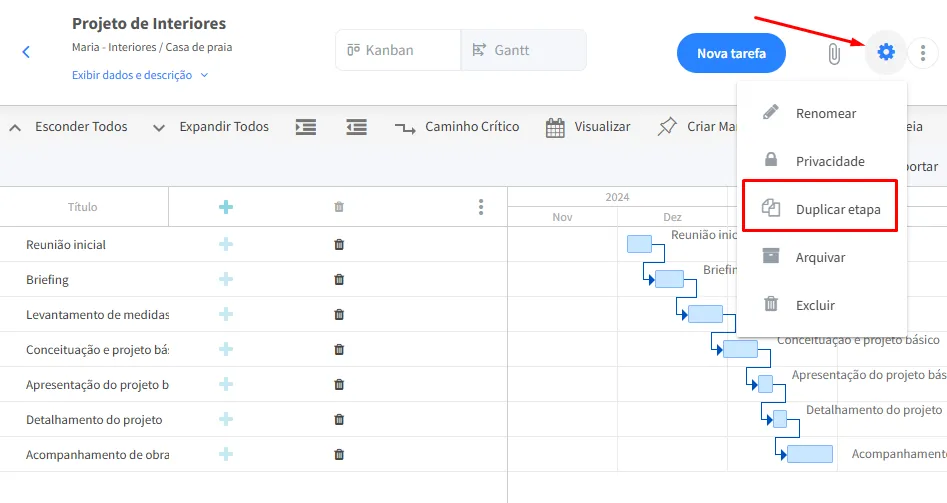
Para duplicar uma etapa, siga o passo a passo:
-
Clique em “Duplicar Etapa”, localizado no menu superior da tela do Gantt.
-
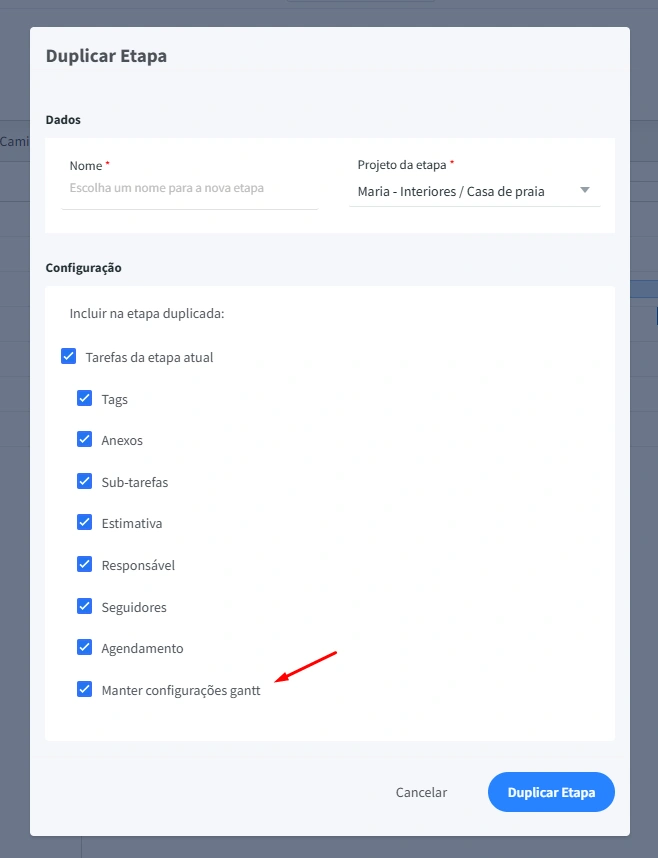
Insira o nome da nova etapa na janela que irá abrir e selecione o projeto.
-
Marque a opção “Manter configurações de Gantt” para copiar todas as dependências, agrupamentos e o caminho crítico já definidos.
-
Confirme a ação e aguarde alguns segundos. O FlowUp criará automaticamente a nova etapa com todas as configurações preservadas.


Além de acelerar o início de novos projetos, a duplicação de etapas ajuda a manter padrões de qualidade.
Ela assegura que cada equipe siga o mesmo modelo de execução, reduzindo falhas de comunicação e eliminando retrabalhos comuns em processos manuais.
Com esse nível de automação, o Diagrama de Gantt no FlowUp se torna não apenas uma ferramenta de controle, mas também um aliado estratégico na padronização de processos, trazendo mais agilidade e previsibilidade para o planejamento de qualquer negócio.
Experimente o FlowUp na prática
Agora que você já conhece as principais funcionalidades do Diagrama de Gantt no FlowUp, é hora de ver tudo isso funcionando na prática.
Ao testar a plataforma, você poderá criar cronogramas completos, ajustar prazos em tempo real e acompanhar o progresso de cada tarefa com apenas alguns cliques.
Além disso, o FlowUp oferece recursos complementares que tornam a gestão ainda mais integrada — como o Kanban visual, os relatórios automáticos, o controle de horas e a gestão financeirainteligente.
Tudo está conectado em um único ambiente, o que reduz retrabalhos e aumenta a produtividade da equipe.
Por isso, se você ainda não utiliza o FlowUp, não espere mais para experimentar.
Descubra como é simples transformar seus projetos com uma ferramenta que une planejamento, execução e análise de resultados em tempo real. Teste agora o FlowUp e veja sua produtividade fluir!
Ou, se preferir, entre em contato com nossa equipe de especialistas e descubra como o FlowUp pode impulsionar a sua gestão.
Transforme seu planejamento com o FlowUp!
O Diagrama de Gantt no FlowUp vai muito além de um gráfico visual. Ele se torna o coração do planejamento estratégico da sua empresa, conectando pessoas, tarefas e metas em uma linha do tempo clara, colaborativa e totalmente personalizável.
Ao adotar o Gantt do FlowUp, você reduz atrasos, melhora a comunicação entre áreas e ganha controle total sobre o andamento de cada projeto. O FlowUp atualiza automaticamente, o que garante decisões mais rápidas e alinhadas à realidade do time.
Além disso, o FlowUp integra todas as etapas da operação — desde o planejamento até a entrega final.
Dessa forma, a equipe trabalha com mais confiança, os gestores visualizam gargalos antes que se tornem problemas e os clientes percebem o profissionalismo em cada entrega.
Agora é o momento ideal para agir!
Acesse o FlowUp e descubra como o Diagrama de Gantt pode transformar o seu jeito de planejar, executar e entregar projetos.
Baixe também o e-book gratuito: “Ferramentas de Gestão”:
Se você deseja ampliar seu repertório e explorar novas soluções, aproveite nosso material exclusivo.
No e-book, apresentamos 15 ferramentas essenciais que ajudam empresas de diferentes setores a alcançar mais eficiência, agilidade e assertividade nas decisões.


